Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
Panduan lengkap membuat sebuah layout website yang responsive dengan bantuan CSS Flexbox

Daftar Isi:
Saat pertama belajar membuat website, saya menggunakan CSS float untuk membuat layout website yang cukup sulit diatur karena harus mengatur posisi elemen satu per satu.
Sekarang, Kamu bisa menggunakan CSS Flexbox untuk membuat layout website yang responsive dengan mudah!
Kalau kamu ingin belajar membuat website dari nol, ikuti kelas membuat website dengan HTML dan CSS
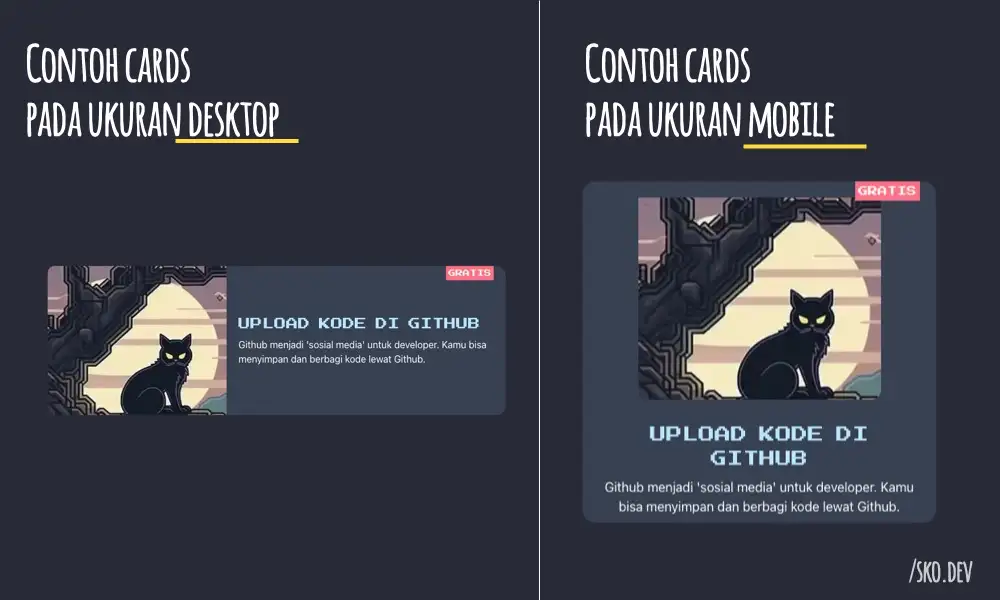
Contoh penggunaaan flexbox untuk membuat layout website yang responsive.

CSS Flexbox adalah sebuah teknik CSS untuk membuat layout website dengan mudah. Flexbox memungkinkan kita untuk mengatur posisi, lebar dan jarak setiap elemen secara detail.
Seperti namanya, kamu bisa berpikir bahwa elemen-elemen website kamu adalah kotak kotak (box) yang fleksibel!
Klik tombol “aktifkan flexbox” di bawah dan lihat apa yang terjadi
.container {
display: block;
}
Saat flex digunakan, maka elemen-elemen di dalamnya akan menjadi kotak kotak (box) yang menyamping layaknya display
inline-block.
Bagian penting dari mengerti flexbox adalah: ada “pembungkus” dan “isi” dari flexbox itu sendiri.
flex containerflex itemFlex container adalah sebuah elemen yang memiliki properti display: flex.
Elemen ini akan menjadi wadah dari elemen-elemen lainnya yang akan kita atur posisinya.
Pada contoh di atas:
flex container-nya.flex item-nya.Kamu bisa mengatur posisi flex item secara horizontal dengan properti justify-content
.container {
display: flex;
justify-content: flex-start;
}
Tabel opsi nilai dan keterangan
| Nilai | Keterangan |
|---|---|
| flex-start | Elemen akan diatur dari awal baris (pada arah yang ditentukan oleh flex-direction). |
| flex-end | Elemen akan diatur dari akhir baris (pada arah yang ditentukan oleh flex-direction). |
| center | Elemen akan diatur di tengah baris. |
| space-between | Elemen akan diatur dengan jarak yang sama di antara mereka. Elemen pertama berada di awal baris dan elemen terakhir di akhir baris. |
| space-around | Elemen akan diatur dengan jarak yang sama di sekitarnya. Dengan kata lain, jarak antara dua elemen berurutan adalah sama. |
| space-evenly | Elemen akan diatur dengan jarak yang sama di antaranya, termasuk antara elemen pertama dan akhir dengan batas baris. |
Kamu bisa mengatur posisi flex item secara vertical dengan properti align-items. Untuk mendemokan ini, kita aka membuat kotak punya berbeda tinggi.
.container {
display: flex;
align-items: normal;
}
Box 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Box 2
Box 3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Table opsi nilai dan keterangan
| Nilai | Keterangan |
|---|---|
| stretch | Elemen akan diregangkan untuk mengisi seluruh tinggi kontainer. Jika tinggi elemen telah ditentukan, properti ini tidak akan berpengaruh. |
| flex-start | Elemen akan diatur dari awal lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| flex-end | Elemen akan diatur dari akhir lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| center | Elemen akan diatur di tengah lintas sumbu (perpendicular terhadap arah yang ditentukan oleh flex-direction). |
| baseline | Elemen akan diatur sehingga basis tulisan mereka sejajar. Ini berarti bahwa teks dalam elemen-elemen akan sejajar, bukan tepi bawah elemen. |
Dengan kemampuan mengontrol posisi setiap itemnya, secara horizontal dan vertical, maka kita bisa membuat layout sebebas yang kita butuhkan!
Flexbox punya dua arah: horizontal dan vertical. Secara default, flexbox akan mengatur posisi horizontal seperti yang sudah kita lihat. Kamu bisa mengatur posisi vertical dengan properti flex-direction.
.container {
flex-direction: row; /* atau column */
}Saat menggunakan column maka kotak akan disusun secara vertical.
Nilai dari
align-itemsdanjustify-contentakan bertukar sesuai dengan arah yang ditentukan olehflex-direction.
Berikut contoh membuat menu navigasi responsive memanfaatkan flexbox.
Coba untuk mengecil dan membesarkan ukuran demo di bawah.
Pada contoh ini:
nama website dan navigasi jadi bersusun ke bawahnavigasi a menjadi flex column pada saat ukuran layar kecil.Jika ingin membalik urutan item, kamu bisa menggunakan flex-direction: column-reverse atau flex-direction: row-reverse.
Untuk mengatur urutan item secara detail, kamu bisa menggunakan properti order.
Nilai defaultnya adalah 0. Semakin besar nilainya, maka semakin bawah posisinya.
Contoh saya mengubah order box pertama pada css, menjadi urutan ke 3.
Saya pribadi merasakan manfaatnya saat membuat menu navigasi responsive. Di mana misalnya:
order untuk mengatur urutan itemnya.Hai saya Hilman, membuat situs Sekolah Koding (Skodev) dan menulis buku untuk programmer (Ini Koding!), Halo Koding . Sudah mengetik-ngetik alias programming sejak 2015. Semoga artikel dan situs ini bisa bantu karir kamu ya!