Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
Panduan peta perjalanan bagaimana kamu bisa menjadi seorang frontend web developer

Daftar Isi:
Salah satu pilihan karir yang bisa kamu ambil dari dunia pemrograman adalah menjadi seorang Web Frontend Developer.
Kalau kamu senang dengan belajar lewat video, berikut videonya
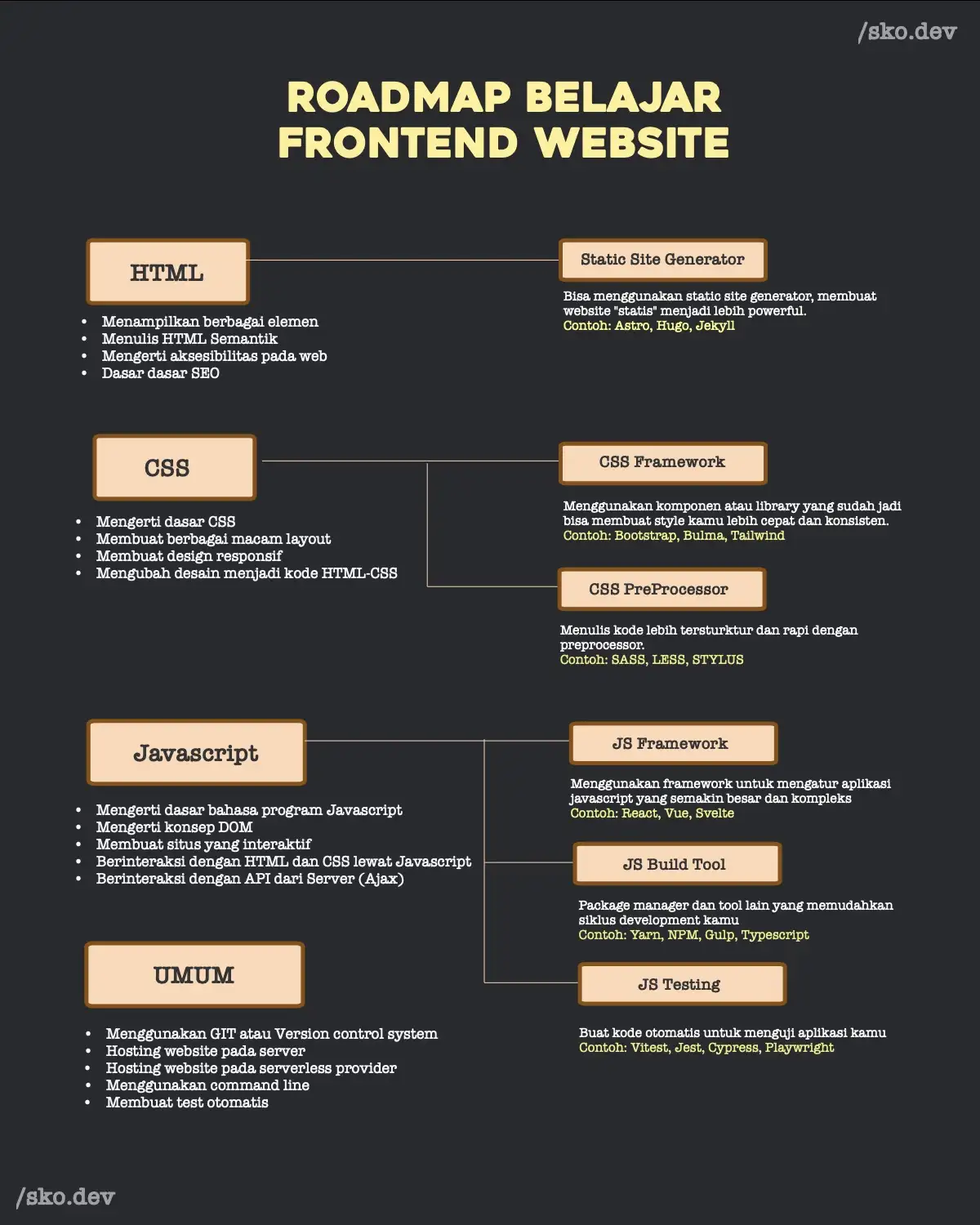
Berikut gambar yang bisa menvisualisasikan peta perjalanan menjadi seorang frontend developer.
Tenang saja, kita akan membahasnya satu persatu di bagian bawah nanti.

Secara garis besar, ada 3 skill dasar yang kamu butuhkan:
Tentu ada banyak detail yang akan kita jabarkan satu per satu.
Pada beberapa kasus (pekerjaan), kadang ada yang membutuhkan orang fokus pada bagian HTML dan CSS (hanya tampilan). Namun tidak jarang yang harus menyertakan keahlian Javascript.
Bisa HTML dan CSS saja sudah bisa membuka lowongan pekerjaan untuk kamu.
belajar membuat website kamu dari nol. Cocok untuk pemula
Lihat KelasSetelah menguasai HTML dan CSS, pelajarai bahasa pemrograman pertama kamu yaitu “Javascript”, yang bisa membantu kamu membuat website jadi lebih interaktif.
Kuasai skill Javascript sebagai bahasa program yang super fleksible dan cocok untuk website
Lihat KelasSkill-skill berikut bisa jadi opsional bergantung di mana kamu akan bekerja. Namun secara umum familiar dengan berbagai konsep ini akan sangat membantu kamu dalam berkarir sebagai seorang frontend developer.
Berikut adalah pendalaman dari masing-masing skill. Biasanya teknologi yang kamu perlukan tergantung dengan tempat kamu bekerja.
Contoh: (Bootstrap, Foundation, Bulma, Tailwind) CSS Framework adalah beberapa komponen yang sudah jadi yang siap dipakai.
Contoh: (SASS, LESS) Memudahkan kamu untuk menulis CSS yang lebih rapi dan mudah dikelola
Dunia javascript sangatlah luas. Materi yang kamu butuhkan akan mengikuti dengan pilihan karir dan tempat kamu bekerja. Kamu tidak perlu panik harus mempelajari semuanya sekaligus.
Setiap contoh yang ada beberapa adalah opsi, tidak harus mempelajari semuanya.
Contoh: (React, Vue, Svelte) Semakin banyak komponen dan kompleks interasi situs kamu, terutama yang berada di satu halaman, akan terbantu dengan Javascript framework
Contoh: (NPM, Yarn, PNPM) Mengelola package-package yang dibutuhkan jadi lebih mudah dengan ini. Terutama memudahkan proyek untuk diinstall di berbagai tempat dengan satu konfigurasi file yang sama.
Di beberapa proyek atau tim sudah menggunakan type checker (agar kode lebih aman dari segi konsistensi dan mencegah kesalahan dasar) seperti typescript.
Ketika bekerja dengan suatu Javascript framework/library, biasanya ada beberapa konsep yang akan kamu temukan.
Ketika situs aplikasi yang kamu buat semakin semakin besar, perlu membuat program untuk menguji fungsi-fungsi atau tampilannya secara otomatis, agar pada saat ada perubahan kode tidak mengubah fungsi sebelumnya yang sudah berjalan.
Web frontend developer adalah seorang profesional yang bertanggung jawab dalam pengembangan antarmuka pengguna (User Interface - UI) dan juga User experience (kenyamanan serta interaksi) untuk situs web atau aplikasi web.
Mereka bertanggung jawab untuk mengubah design menjadi kode yang bisa dipakai dan mengembangkan interaksi pengguna pada halaman web.
Baca lebih detail apa itu frontend developer
Beberapa tanggung jawab utama dari seorang web frontend developer adalah:
Merancang dan mengembangkan elemen-elemen UI seperti menu, tombol, form, dan lain-lain. Biasanya juga mentranslasi desain yang sudah dibuat oleh web designer.
Mengkonversi desain grafis (biasanya dalam bentuk PSD atau Sketch files) menjadi kode HTML, CSS, dan JavaScript.
Mengembangkan halaman web yang dapat menyesuaikan tampilannya pada berbagai ukuran layar dan perangkat.
Mengimplementasikan interaksi dan animasi pada halaman web untuk meningkatkan pengalaman pengguna.
Mengoptimalkan kode untuk meningkatkan performa situs web, seperti mengurangi waktu pemuatan dan mengoptimalkan penggunaan sumber daya.
Melakukan pengujian pada berbagai browser dan perangkat untuk memastikan bahwa situs web bekerja dengan baik dan tanpa kesalahan.
Mengintegrasikan API (Application Programming Interface) dari backend atau layanan eksternal lainnya.
HTML adalah bahasa standar yang digunakan untuk membuat halaman web. Bahasa ini menggunakan “tag” yang diletakkan di dalam tanda kurung sudut (< >) untuk mendefinisikan elemen-elemen berbeda pada halaman web, seperti judul, paragraf, gambar, tautan, dan lain-lain.
Ini adalah video singkat yang menjelaskan apa itu HTML.
Setiap halaman web pada dasarnya adalah dokumen HTML yang berisi struktur dan konten dari halaman tersebut, seperti teks dan gambar.
Informasi detail apa itu HTML
CSS adalah bahasa yang digunakan untuk mengendalikan tampilan halaman web yang dibuat dengan HTML. CSS memungkinkan Kamu untuk mengatur warna, font, ukuran, jarak, dan banyak aspek desain lainnya dari elemen-elemen pada halaman web. Dengan menggunakan CSS, Kamu bisa membuat halaman web yang lebih menarik dan mudah untuk dibaca.
Informasi detail apa itu CSS
JavaScript adalah bahasa pemrograman yang digunakan untuk membuat halaman web interaktif. JavaScript memungkinkan Kamu untuk membuat elemen pada halaman web yang bisa merespon tindakan pengguna, seperti klik, input teks, dan lain-lain. Misalnya, Kamu bisa menggunakan JavaScript untuk memvalidasi form, memuat konten baru tanpa harus memuat ulang halaman, atau membuat animasi pada halaman web.
Informasi detail apa itu Javascript
Git adalah sistem pengontrolan versi (Version Control System) yang digunakan untuk mengelola perubahan pada dokumen, kode program, dan set informasi lainnya selama waktu.
Git digunakan untuk mencatat perubahan yang terjadi pada file, sehingga Anda dapat kembali ke versi sebelumnya jika diperlukan. Hal ini sangat penting dalam pengembangan perangkat lunak karena memungkinkan banyak developer untuk bekerja pada proyek yang sama tanpa mengganggu pekerjaan orang lain.
Seorang web frontend developer biasanya bekerja dengan seorang web designer untuk mengimplementasikan desain mereka dan seorang web backend developer untuk mengintegrasikan dengan server-side logic. Keahlian yang umumnya diperlukan untuk menjadi seorang web frontend developer adalah pengetahuan mendalam tentang HTML, CSS, dan JavaScript, dan seringkali pengalaman dengan beberapa framework atau library seperti React.js, Angular, atau Vue.js.
Hai saya Hilman, membuat situs Sekolah Koding (Skodev) dan menulis buku untuk programmer (Ini Koding!), Halo Koding . Sudah mengetik-ngetik alias programming sejak 2015. Semoga artikel dan situs ini bisa bantu karir kamu ya!