Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
Bagaimana cara membuat website dari dasar dengan HTML dan CSS, dengan panduan tutorial lengkap mulai dari nol
Daftar Isi:
Ada dua cara membuat website:

Menggunakan platform punya keuntungan berikut:
Namun dengan batasan:
Sebaliknya, dengan membuat website dengan kode sendiri, kita bisa:
Yang akan kita bahas pada artikel ini adalah membuat website dengan bantuan HTML dan CSS. Untuk penjelasan detail teknologi tersebut, baca:
Singkatnya, HTML adalah bahasa untuk membuat struktur website, sedangkan CSS adalah bahasa untuk membuat tampilan website.
Kamu akan terjun langsung merasakan bagaimana membuat website dari dasar dengan HTML dan CSS. Tentu kita tidak akan menjadi ahli hanya dengan satu artikel.
Tapi tujuannya, agar kamu bisa merasakan langsung dan menghilangkan tanda tanya selama ini seputar pembuatan situs.
Ini adalah awal dari kamu nanti bisa membuat berbagai situs lain seperti, profil perusahaan, blog, toko online, aplikasi, sosial media dan masih banyak lagi!
Sudah siap? mari kita mulai!
Berikut alat yang kita butuhkan untuk membuat website sendiri:
Jika kamu ingin mengikut panduan ini, mari install Visual Studio Code.
Kamu bisa menemukan tombol download di halamannya.
Baca kelebihan Visual Studio Code untuk coding

Untuk membuat stuktur dasar websitenya, kita perlu menulis kode HTML. Dalam membuat kode sudah ada syntax atau aturan baku bagaimana caranya.
index.html dan simpan di folder yang kamu inginkan.index.html yang kamu buat tadi:<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar HTML</title>
</head>
<body>
<h1>Halo, Selamat Datang!</h1>
</body>
</html><!DOCTYPE html> - Menunjukkan bahwa kode HTML yang kita tulis adalah kode HTML versi 5<html lang="id"> - Menunjukkan bahasa yang digunakan di website kita adalah bahasa Indonesia<head> - Menunjukkan bagian dari website yang tidak akan ditampilkan di browser, tapi berisi informasi tentang website tersebut<title> - Menunjukkan judul website yang akan ditampilkan di tab browser<body> - Menunjukkan bagian dari website yang akan ditampilkan di browser<h1> - Menunjukkan judul utama websiteKamu tidak perlu langsung paham semuanya. Pola penulisan <tag> ... </tag> adalah cara menulis kode di HTML.
Yang berada di antara tag tersebut adalah konten dari tag tersebut.
Klik dua kali file index.html yang kamu buat tadi, maka akan otomatis membuka browser dan menampilkan hasilnya. Kamu akan melihat tulisan “Halo, Selamat Datang!” di sana.
Untuk mengubah konten yang ditampilkan, kamu bisa mengubah konten di antara tag <h1> ... </h1>. Contohnya:
<h1>Halo, Selamat Datang di Website {TARO NAMA KAMU DI SINI}!</h1>Kabar baiknya file tersebut adalah file website kamu! Meskipun tidak sempurna, itulah yang dibutuhkan untuk membuat website sendiri dari dasar.
Sekarang tugas kamu adalah mempelajari “tag-tag” lain dari HTML untuk membuat website yang lebih kompleks, seperti menampilkan gambar, video dan lainnya.
Tag-tag tersebut bisa dilihat di Referensi HTML atau juga video tutorial di sekolahkoding.com.
Kita tidak akan melihat semua tagnya, tapi akan saya beri beberapa contoh
Untuk menambahkan paragraf, kita bisa menggunakan tag <p> ... </p>. Contohnya:
<h1>Halo, Selamat Datang!</h1>
<p>Ini adalah paragraf pertama, silahkan isi dengan kalimat panjang apa saja</p>letakkan tag p setelah tag h1 yang kamu buat sebelumnya
Sekarang reload browser, kamu akan melihat paragraf baru yang ditambahkan.
Untuk menambahkan gambar, kita bisa menggunakan tag <img>.
Sebelumnya, siapkan sebuah gambar dan letakkan di folder yang sama dengan file index.html yang kamu buat tadi.
Lalu, tambahkan kode ini:
<img src="sumbergambar.png" />Ganti sumbergambar.png dengan nama file gambar yang kamu letakkan tadi.
Kamu bisa mencoba meletakkan tag img ini di setelah atau sebelum tag lain.
Karena nanti artikelnya bisa terlalu panjang dan sulit diikuti, kita sudahi dulu untuk membuat konten HTMLnya. Sekarang kita lihat cara menghias website kita dengan CSS.
Cara menulis CSS, letakkant tag <style> ... </style> di dalam tag <head> ... </head>. Contohnya:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar HTML</title>
<style> ... </style>`
</head>
<body>
<h1>Halo, Selamat Datang!</h1>
</body>
</html>Kita perlu mengisi bagian ... dengan kode CSS sebenarnya.
Untuk mengubah warna tulisan website, kita bisa menggunakan kode berikut:
h1 {
color: red;
}Nah letakkan kode di atas menggantikan ... di antara tag <style> ... </style>.
Lalu save text-editor kamu dan refresh browsernya. Kamu akan melihat tulisan h1 kamu menjadi merah , sesuai dengan color red yang kamu berikan.
Untuk mengubah warna background website, kita bisa menggunakan kode berikut:
body {
background-color: blue;
}Letakkan setelah kode blok CSS sebelumnya, lalu save dan refresh browser.
Sekarang warna latar belakang website kamu berubah menjadi biru.
Jika kamu mengalami masalah mengikuti panduan di atas, kamu bisa menggunakan kode ini sebagai referensi:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar HTML</title>
<style>
body {
background-color: blue;
}
h1 {
color: red;
}
</style>
</head>
<body>
<h1>Halo, Selamat Datang!</h1>
<p> Saya Hilman, dari Skodev </p>
<img src="sumbergambar.png" />
</body>
</html>Itu dia gambara membuat website sendiri dengan HTML dan CSS.
Kita barus melihat sedikit dari luasnya kemampuan HTML dan CSS. Kamu bisa menggunakan link-link di bawah sebagai referensi lanjutan untuk belajar lebih jauh.
Untuk membuat website kamu bisa diakses oleh orang lain, kamu perlu mengupload kode kamu ke sebuah server atau dikenal dengan istilah hosting.
Setelah itu menyambungkannya dengan nama domain agar mudah diingat dan dibuka oleh orang lain.
Referensi artikel terkait ini:
Sangat bervariasi. Jumlah waktu belajar orang berbeda-beda, karena itu tidak ada patokan waktu yang pasti.
Jangan terburu-buru, selama kamu tekun dan sabar, kamu akan bisa membuat website kamu sendiri. Jika mudah, maka skill ini tidak akan lagi spesial. Hanya orang-orang yang sabar belajar akan lolos dan bisa menguasai skill ini.
Kamu bisa mulai membuat website yang kamu inginkan sendiri. Bisa mencari contoh desain dari situs yang kamu suka, atau melihat inspirasi di Dribble, Pinterest, atau Behance.
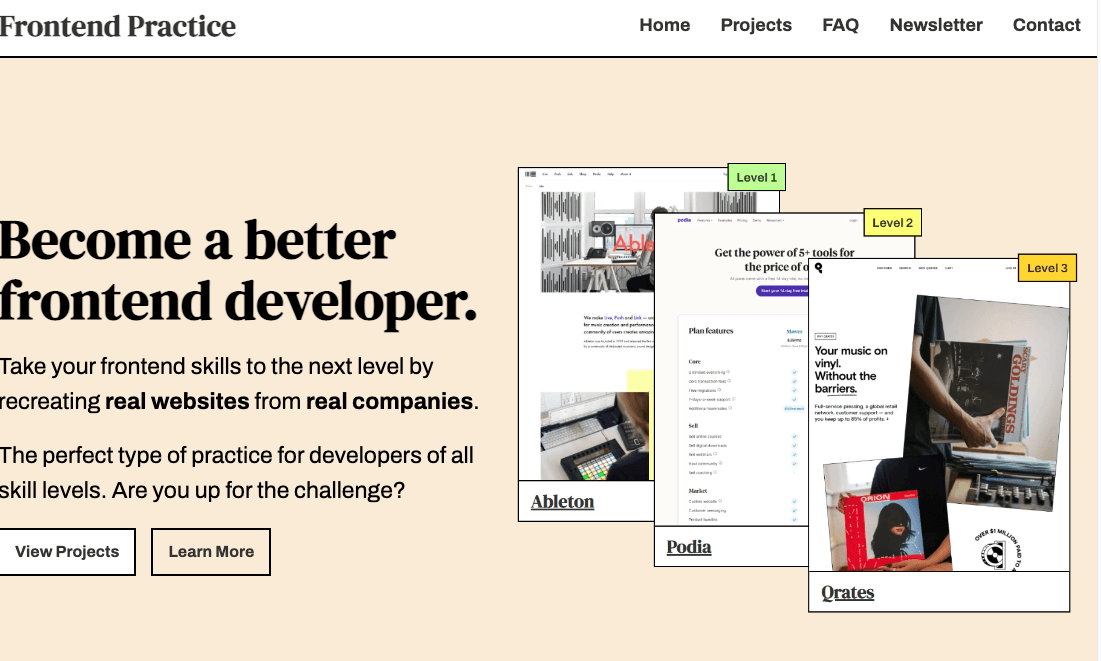
Jika kamu ingin sekedar latihan (tidak mendesign sendiri), gunakan situs ini:

Hai saya Hilman, membuat situs Sekolah Koding (Skodev) dan menulis buku untuk programmer (Ini Koding!), Halo Koding . Sudah mengetik-ngetik alias programming sejak 2015. Semoga artikel dan situs ini bisa bantu karir kamu ya!