Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
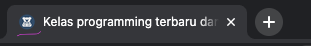
Untuk membuat situs kamu unik, tambahkan favicon yang berguna sebagai icon situs seperti pada tab browser
Untuk menampikan favicon pada sebuah situs, seperti yang muncul pada tab browser yang membuatnya unik dan terlihat jelas seperti ini

Gunakan tag link dengan atribut rel icon di antara tag <head>
Berikut contoh menggunakan gambar favicon di sebuah situs
<!DOCTYPE html>
<html>
<head>
<title>Judul Website</title>
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
</head>
<body>
...
</body>
</html>Pastikan lokasi gambar pada atribut href sesuai dengan lokasi asal file gambar yang kamu gunakan.
Ada banyak situs di internet yang bisa kamu gunakan. Misalnya kamu punya gambar berformat jpg yang ingin diconvert ke .ico.
Maka coba google “convert jpg to ico”, nanti kamu bisa mendapatkan file .ico tersebut sebagai sumber filenya.