Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
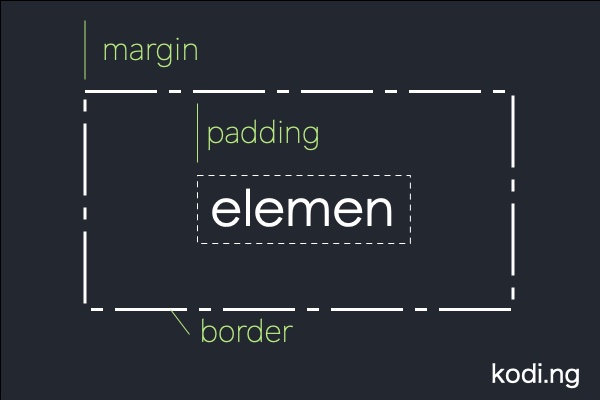
Box model adalah istilah pada CSS yang menggambarkan secara visual posisi border, padding dan margin pada setiap elemen.
Elemen-elemen HTML, bisa diberikan batas dan jarak. Ada berbagai jenis batas dan jarak yang bisa digunakan pada CSS. Untuk membantu kita secara visual, kita akan melihat box model pada CSS.
Border : border adalah garis batas pada setiap elemnPadding : padding adalah jarak antara elemen dan garis borderMargin : Jarak antara border dengan elemen lainBerikut visualisasi dari box model yang ada pada CSS