Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
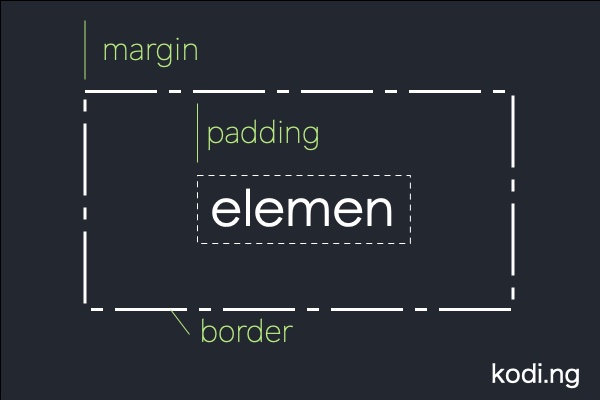
Padding pada CSS adalah jarak antara garis batas (border) dengan elemennya.
Padding pada CSS adalah jarak antara garis batas (border) dengan elemennya
Berikut visualnya:

Sekarang kita coba memberi jarak antara konten HTML dengan garis bordernya lewat properti border.
<style>
.padding {
border: 1px solid white;
padding: 5px;
}
</style>
<p class="padding">Aku adalah tag p dengan border </p>Aku adalah tag p dengan padding
Kamu bisa memberi nilai padding sesuai yang kamu butuhkan.
Setiap sisi, bisa mempunyai padding yang berbeda. Ada dua cara:
<style>
.padding-all {
border: 1px solid violet;
padding: 10px 5px 2px 20px;
}
.padding-each {
border: 1px solid white;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 25px;
}
</style>
<p class="padding-all">Aku adalah tag p dengan padding </p>
atau
<p class="padding-each">Aku adalah tag p dengan padding </p>Aku adalah tag p dengan padding
atauAku adalah tag p dengan padding
Padding bisa punya nilai absolut px seperti yang kita lihat. Atau opsi lain:
- satuan solid lain seperti px, pt, cm, dll..
- Presentasi dari lebar elemen pembungkusnya. Contoh -> padding :10%;
- inherit : mengambil nilai dari pembungkusnya