Skodev
Belajar coding dalam bahasa Indonesia
DISKON 80% terbatas! 🎉 Gunakan kupon "merdeka"di kelas apa saja
Skodev
Belajar coding dalam bahasa Indonesia
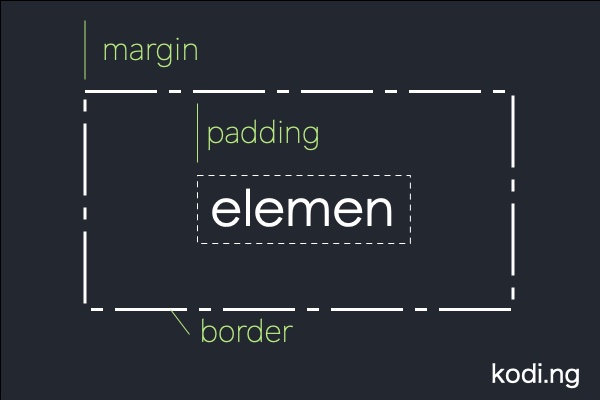
Margin pada CSS adalah jarak antara garis batas (border) dengan elemen luar atau elemen lainnya.
Margin pada CSS adalah jarak antara garis batas (border) dengan elemen luar atau elemen lainnya.
Berikut visualnya:

Sekarang kita coba memberi jarak antara dua konten HTML dengan garis bordernya lewat properti margin.
<style>
.p{
border: 1px solid white;
padding: 5px;
}
.margin {
margin: 25px;
}
</style>
<p class="p margin">Aku adalah tag p dengan border </p>
<p class="p"> tag P lainnya </p>Aku adalah tag p dengan margin
tag P lainnya
Setiap sisi, bisa mempunyai margin yang berbeda. Ada dua cara:
<style>
.margin-all {
border: 1px solid violet;
margin: 10px 5px 2px 20px;
}
.margin-each {
border: 1px solid white;
margin-top: 5px;
margin-right: 40px;
margin-bottom: 15px;
margin-left: 25px;
}
</style>
<p class="margin-all">Aku adalah tag p dengan margin </p>
<p class="margin-each">Aku adalah tag p dengan margin </p>Aku adalah tag p dengan margin
Aku adalah tag p dengan margin
margin bisa punya nilai absolut px seperti yang kita lihat. Atau opsi lain:
- auto: memberi nilai otomatis
- satuan solid lain seperti px, pt, cm, dll..
- Presentasi dari lebar elemen pembungkusnya. Contoh -> padding :10%;
- inherit : mengambil nilai dari pembungkusnya